Unraveling The Mysteries Of Facebook Debugger
In the ever-evolving world of social media, ensuring that your posts and links display correctly on platforms like Facebook is paramount for user engagement and brand visibility. The Facebook Debugger is a powerful tool that allows users to troubleshoot and optimize their content for the platform. Whether you are a developer, marketer, or business owner, understanding how to use the Facebook Debugger can significantly enhance your social media strategy.
Many individuals find themselves grappling with issues such as incorrect previews, broken links, or outdated information when sharing content on Facebook. The Facebook Debugger serves as a solution to these common problems, providing insights into how Facebook interprets your URLs and allowing you to make necessary adjustments. In this article, we will delve into the various features of the Facebook Debugger, how to utilize it effectively, and the benefits it brings to your online presence.
By the end of this exploration, you will have a comprehensive understanding of the Facebook Debugger and how it can empower you to create more engaging and correctly formatted posts. From troubleshooting to enhancing link previews, this tool is essential for anyone looking to maximize their impact on Facebook.
What is the Facebook Debugger?
The Facebook Debugger is an online tool provided by Facebook that allows users to analyze how their URLs appear when shared on the platform. It is particularly useful for developers and marketers who want to ensure that their content is displayed correctly and effectively.
How Does the Facebook Debugger Work?
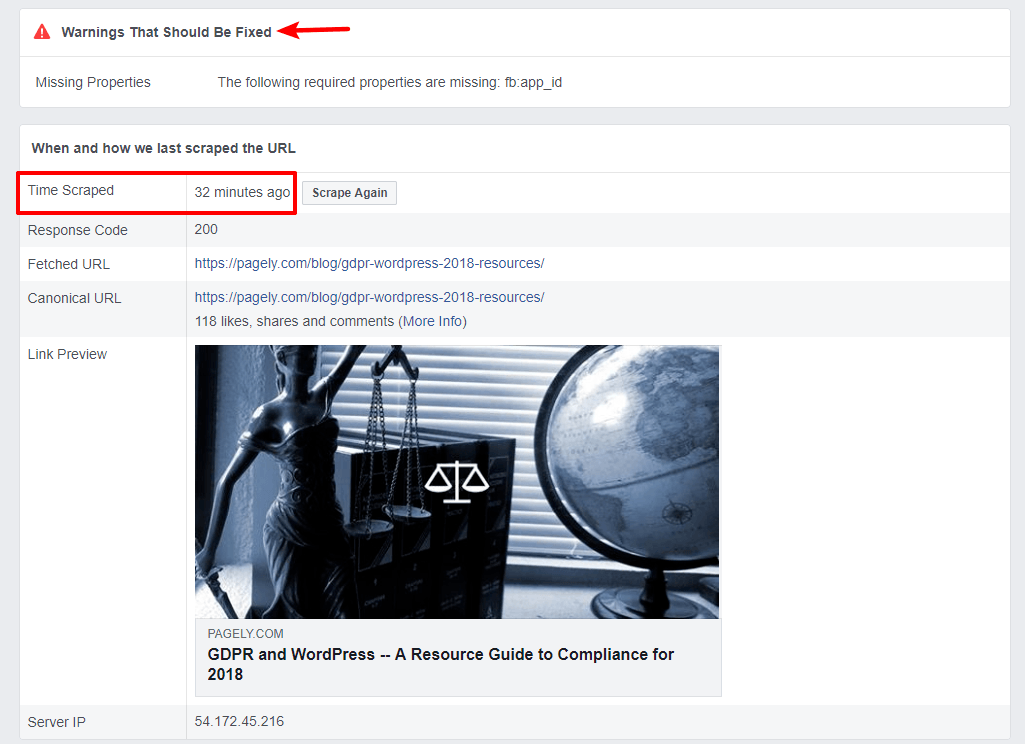
The tool operates by fetching the URL you input and displaying the information that Facebook retrieves, such as the title, description, and image. If there are any issues, the Debugger will highlight them, enabling you to address any errors before sharing your content.
Why Should You Use the Facebook Debugger?
Using the Facebook Debugger can help you:
- Ensure that your links display correctly on Facebook.
- Identify and fix issues with your Open Graph tags.
- Update cached information for shared URLs.
- Improve engagement by optimizing link previews.
How to Access the Facebook Debugger?
Accessing the Facebook Debugger is straightforward. Simply navigate to the Facebook for Developers website and locate the Debugger tool. You will need to input the URL you wish to analyze, and the tool will fetch the relevant data.
What Are the Key Features of the Facebook Debugger?
The Facebook Debugger boasts several key features, including:
- URL Inspection: Analyze how your URL will appear on Facebook.
- Error Reporting: Identify issues with your content.
- Cache Refresh: Clear outdated data and refresh your link previews.
- Open Graph Tag Validation: Ensure your meta tags are correctly implemented.
Can the Facebook Debugger Help with SEO?
While the Facebook Debugger is not a direct SEO tool, it can indirectly contribute to your SEO efforts by optimizing how your content is displayed on social media. Improved link previews can lead to higher click-through rates, which can enhance your overall online visibility.
What Common Issues Can the Facebook Debugger Resolve?
The Facebook Debugger can help resolve various common issues, including:
- Incorrect or missing images in link previews.
- Outdated titles or descriptions for shared content.
- Open Graph tag errors that prevent proper formatting.
- Cached information that does not reflect recent changes.
How to Use the Facebook Debugger Effectively?
To make the most of the Facebook Debugger, follow these steps:
- Visit the Facebook Debugger tool.
- Enter the URL you want to analyze.
- Review the fetched data for any errors or issues.
- Make necessary adjustments to your content or meta tags.
- Click 'Scrape Again' to refresh the link preview.
What Are the Advantages of Using Facebook Debugger?
Utilizing the Facebook Debugger offers several advantages:
- Enhanced Visibility: Ensure your posts stand out with optimized visuals.
- Improved User Experience: Avoid broken links and incorrect information.
- Time-Saving: Quickly identify and resolve issues before sharing your content.
- Better Engagement: Create compelling link previews that attract clicks.
Conclusion: Why Every Marketer Should Embrace the Facebook Debugger?
In conclusion, the Facebook Debugger is an indispensable tool for anyone serious about their social media presence. By understanding how to effectively use it, you can improve your content's visibility, enhance user engagement, and troubleshoot potential issues before they arise. Embrace the Facebook Debugger and take your social media strategy to the next level!
```
Discovering The Magic Of California Adventure
Discovering Hidden Gems: Facebook Marketplace In Huntsville, AL
Unraveling The Legacy Of Boise State Basketball